|
�۾��� �����Ͱ� �ٲ� ���ķ� �ı ū �������� ������ �ø��Ⱑ ������ ������� �� �����ϴ�.
���� �ı�� ������ �� Ŀ�� �ǰ����µ� ���Դϴ�.
��� �غ��� ���� �� ���°� ���Ƽ�, Ȥ�ó� ������ �ǽDZ� �� �÷����ϴ�..
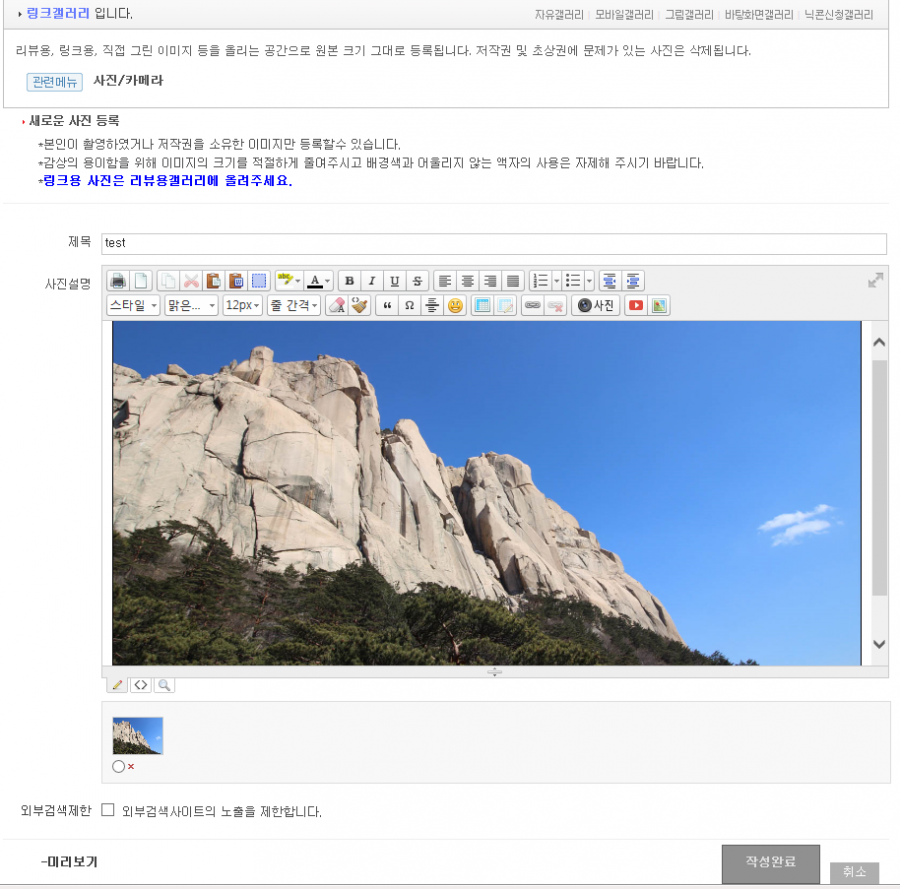
1.�������� ��ũ �������� ���� ���Ͻô� ������ �ø��ð�, �ۼ��ϷḦ Ŭ���մϴ�.

2.���� �ۼ��Ǹ� �����ϱ�� ���ϴ�.
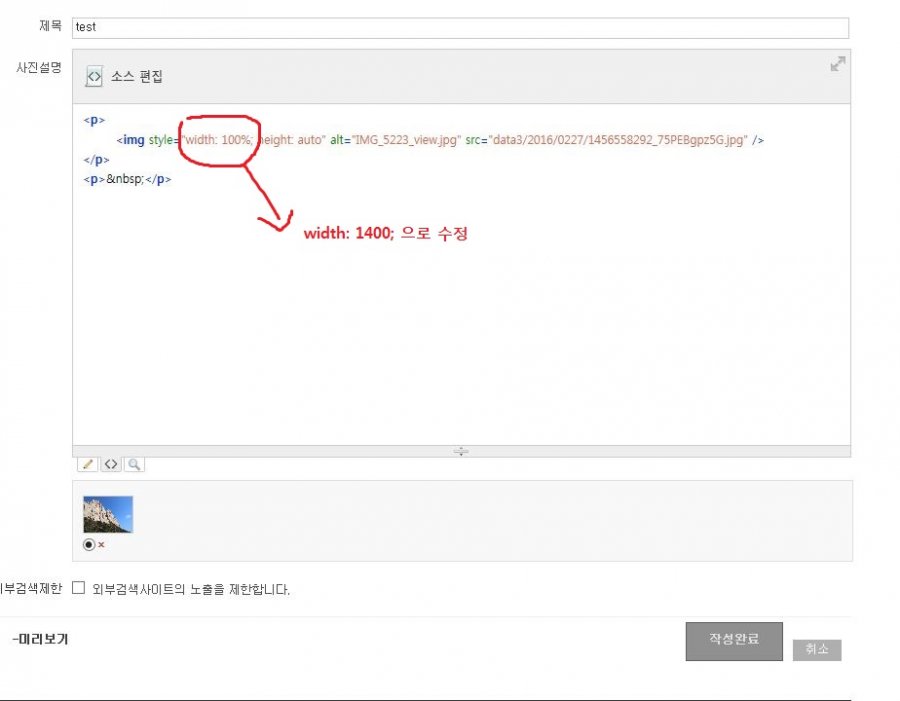
���� �Ʒ��� ���ø� <> ǥ�õ� HTML ���� ��ư�� �����ϴ�.
�� �Ʒ��� ���� ȭ���� ���ɴϴ�.
���⼭ width: 100%; �κп��� 100%�� �ø��̴� ���� ������� �������ݴϴ�.
���� 1400������� width: 1400; ���� �������ݴϴ�.

3.�ۼ��ϱ� �ϷḦ �����ø�, �� ������� �̹����� �öϴ�.
4.�ٽ� �����ϱ�� ���ż�, <>html �������� ���� �Ʒ� ���� ���� ���ɴϴ�.
���� ������ �������� �� �ø��� <> html ��忡�� �ٿ��ֱ� �� �� �ۼ��Ͻø� �˴ϴ�.

�������ڸ�..
�������� ������ ��ũ �������� �ѹ��� �ø��� �� �����ϱ�� ���ż�, width �κи� �ø��̴� ������ ��ġ�� ���� �� �ۼ��Ϸ�.
�ٽ� �����ϱ�� ����, <> html�������� ����� �̹��� �ּҸ� ��ü ����.
�������� �ı� �ۼ��� <>htlml �������� �ͼ� ������ �̹��� �ּҸ� ���� �ٿ��ְ� ���̻��̿� �� �ۼ�.
�۷� ���� �� �����ѵ�, �غ��ø� ������� �����ǰ̴ϴ�.
| 
 ��Ͼȳ�
��Ͼȳ� ��Ͼȳ�
��Ͼȳ�
�����Ѵٰ� �Ѱ� ������, �� �������� �� ����.