지금 이것 가지고 몇일째 고민입니다.
어떤 블로그를 보고, 아래와 같이 코딩을 하면....원래 아래와 같이 나와야 하는데요...
^ ^ ^
(2004) (11) (34)
V V V
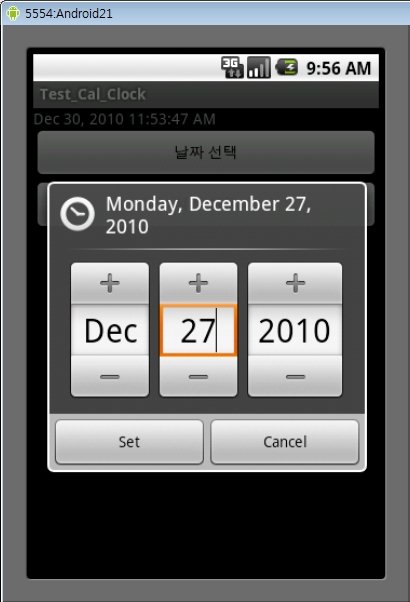
저는 그냥 달력이 나와서 달력에서 날짜를 선택하게끔 나와버려요.....
꼭 부탁드립니다.
<첨부파일처럼 나왔으면 하는데 최종 목표입니다>
--------------------------------------------------------------------
package mk.myapplication;
import java.text.DateFormat;
import java.util.Calendar;
import android.app.Activity;
import android.app.DatePickerDialog;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.TextView;
public class MainActivity extends Activity {
DateFormat fmDateAndTime = DateFormat.getDateTimeInstance();
TextView dateAndtimeLabel;
Calendar dateAndTime=Calendar.getInstance();
DatePickerDialog.OnDateSetListener d = new DatePickerDialog.OnDateSetListener()
{
@Override
public void onDateSet(DatePicker view, int year, int monthofYear,int dayOfMonth)
{
dateAndTime.set(Calendar.YEAR, year);
dateAndTime.set(Calendar.MONTH,monthofYear);
dateAndTime.set(Calendar.DAY_OF_MONTH, dayOfMonth);
updateLabel();
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn = (Button)findViewById(R.id.dateBtn);
btn.setOnClickListener(new View.OnClickListener()
{
public void onClick(View V)
{
new DatePickerDialog(MainActivity.this,d,dateAndTime.get(Calendar.YEAR),
dateAndTime.get(Calendar.MONTH),
dateAndTime.get(Calendar.DAY_OF_MONTH)).show();
}
} );
dateAndtimeLabel = (TextView)findViewById(R.id.dateAndtime);
updateLabel();
}
private void updateLabel()
{
dateAndtimeLabel.setText(fmDateAndTime.format(dateAndTime.getTime()));
}
}
 | |
|

 등록안내
등록안내 등록안내
등록안내
datepicker에서
android:id=\"@+id/date\"
android:layout_width=\"wrap_content\"
android:layout_height=\"wrap_content\"
android:calendarviewshown=\"false\"
android:spinnersshown=\"true\">